
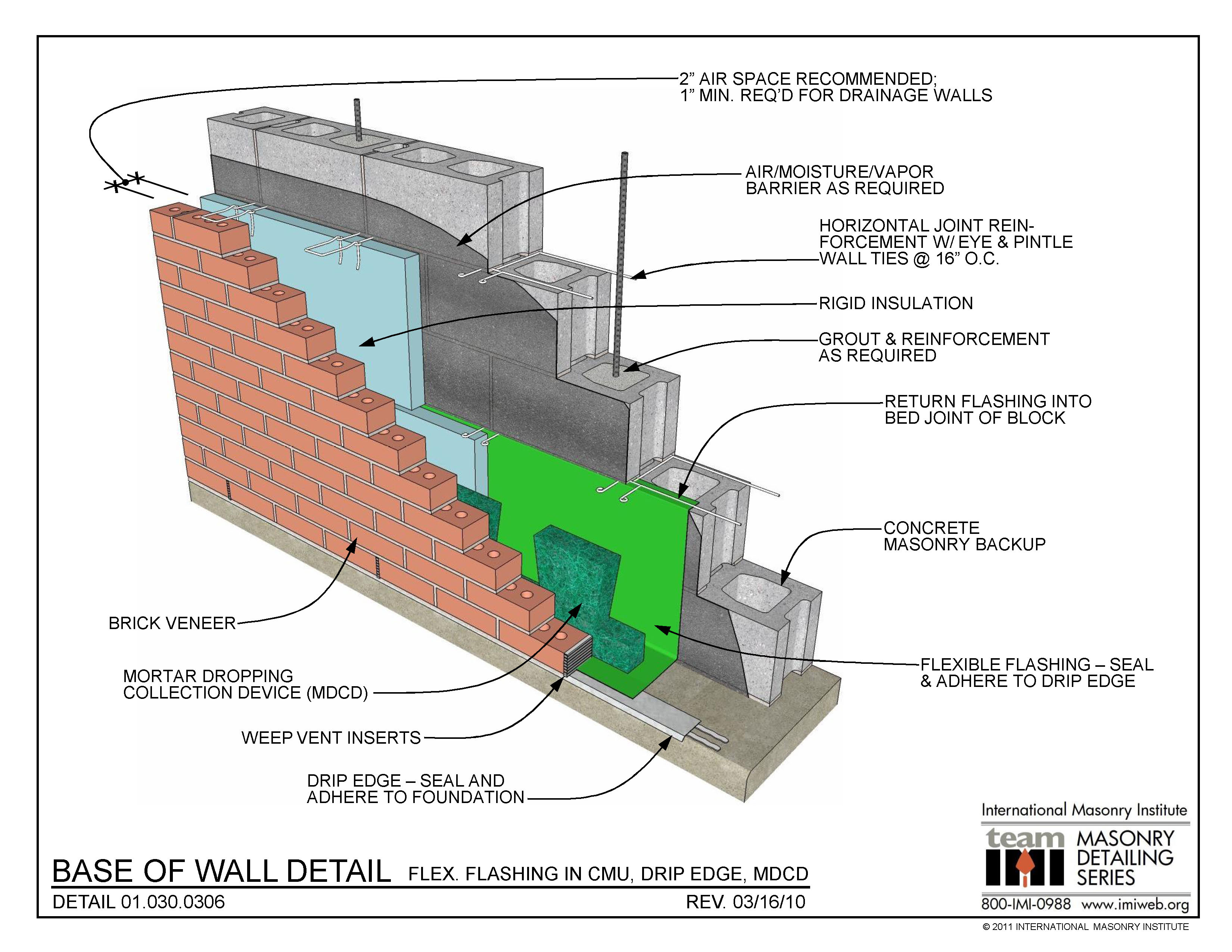
01.030.0306 Base of Wall Detail Flex. Flashing in CMU, Drip Edge, MDCD International
The basic effect Let's start with a basic layout. Imagine the DOM structure for our layout to be something similar to the following;
Flex Masonry
Simple Masonry layouts with CSS Flexbox CSS Flexbox module allows you to layout things more easily. In this post, I'm going to share an easy way to do a masonry layout with Flexbox. I have already posted about CSS-only masonry earlier before; but this one is little bit different from that covering the modern approach.

Flex Masonry Layout Example
Masonry Layout with Flexbox in CSS (Example) Simple example of creating a masonry layout with Flexbox Wesley (ByteGrad) · Nov 10, 2021 · 2 min read You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.

01.030.0301 Base of Wall Detail Flexible Flashing, Drip Edge, Term Bar International
Movement in historic church bell towers or in the timber bell frames and their foundation beams can make bell ringing difficult. Structural engineer Andrew Dutton outlines the assessment of bell frames and bell towers in historic churches and considers a range of issues including the nature and potential implications of common bell frame alterations such as the insertion of concrete ring beams.

Masonry Detailing Series List International Masonry Institute
FlexMasonry is a lightweight, zero-dependency, masonry (cascading grid layout) library powered by CSS flexbox. The library itself is inspired by this article by Tobias Ahlin on using flex, :nth-child (), and order to create a pure CSS masonry layout (as opposed to the hugely popular Masonry library by David DeSandro that is powered by Javascript).

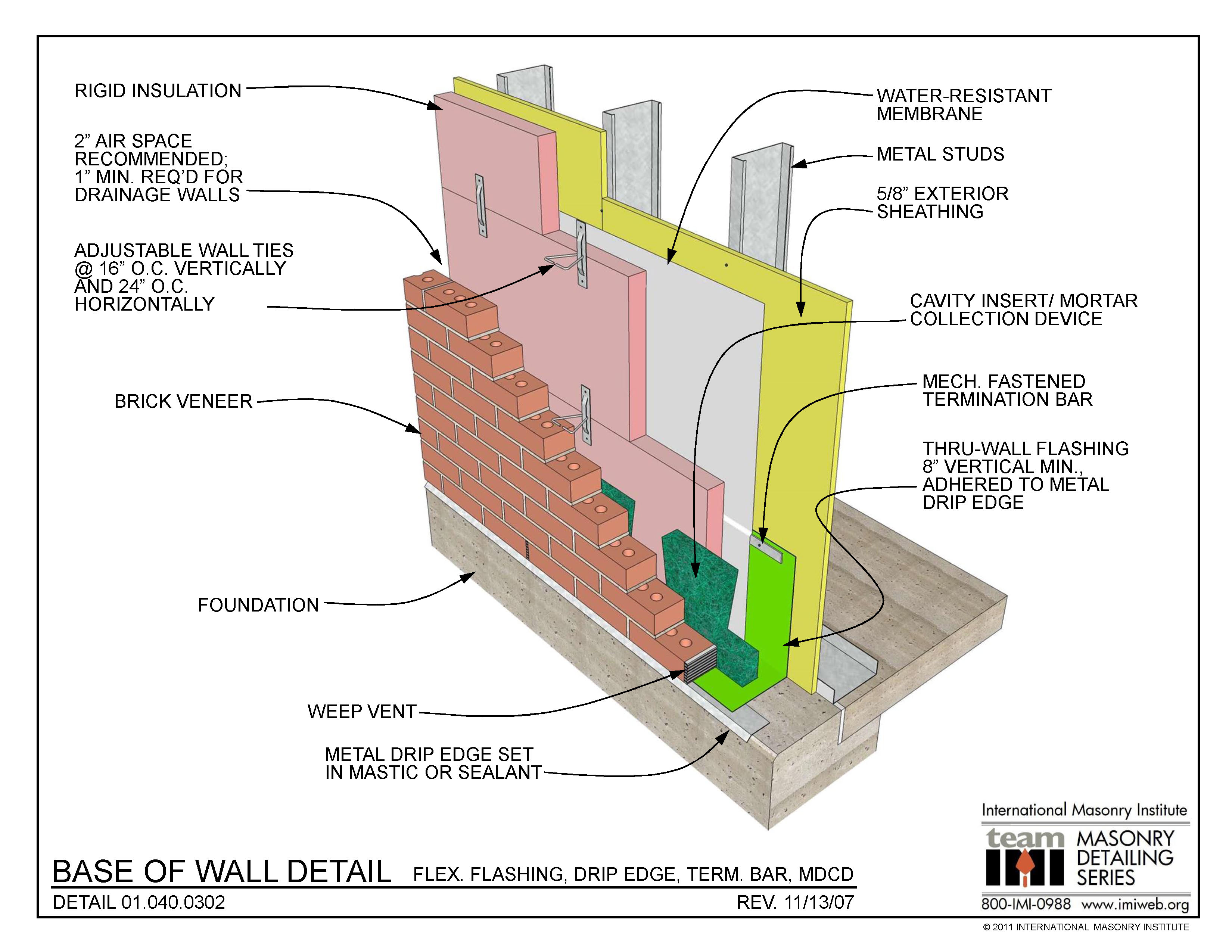
01.040.0302 Base of Wall Detail Flex. Flashing, Drip Edge, Term. Bar, MDCD International
Simple Masonry Grid Layout With Flexbox - simple-masonry.js Category: Javascript , Layout | March 11, 2022 0 Comment Demo Download Preview: Description: How to use it: 1. Load the simple-masonry.css and simple-masonry.js in the document.